
Why Your Website Needs A Style Guide And How To Create One
A Deep Dive into Consistency, Branding, and User Experience
In the fast-paced digital landscape of today, where user expectations are higher than ever and competition is fierce, a well-designed and cohesive website (or online store) is not just an advantage – it’s a necessity. A website serves as the digital face of your brand, and its presentation can significantly impact how visitors perceive your business.
A meticulously crafted style guide is the key to ensuring that your website not only looks visually appealing but also functions seamlessly, providing a positive and engaging user experience.
Most specifically this style guide is crucial for ongoing website maintenance. Let’s take a look at a few things to get you started on getting a style guide for your website.

Unveiling the Essence of a Style Guide
At its core, a style guide is a comprehensive document that outlines the rules and standards governing the visual and textual elements of your website. It serves as a roadmap for designers, developers, and content creators, ensuring that everyone involved in the website’s creation and maintenance adheres to a unified set of principles. A style guide typically encompasses the following components:
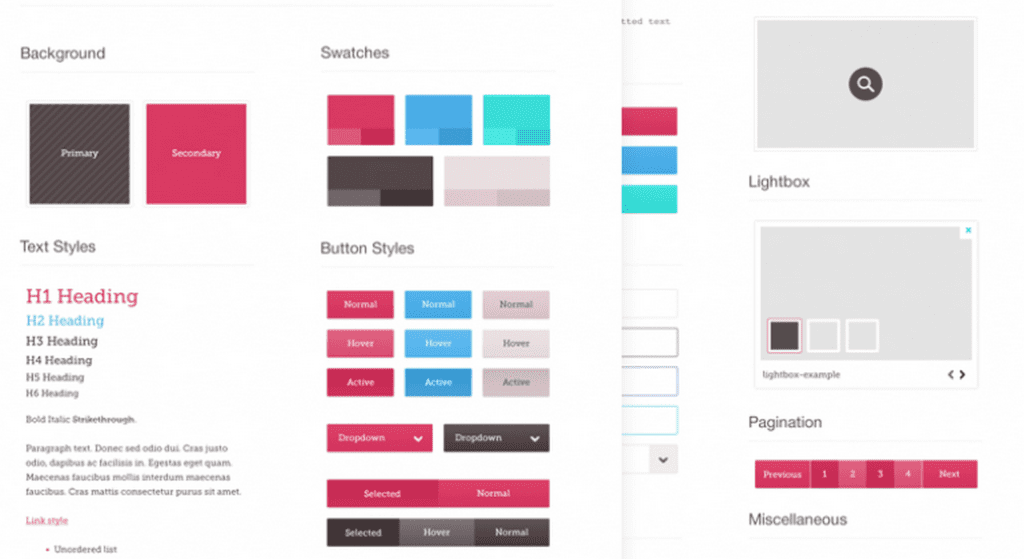
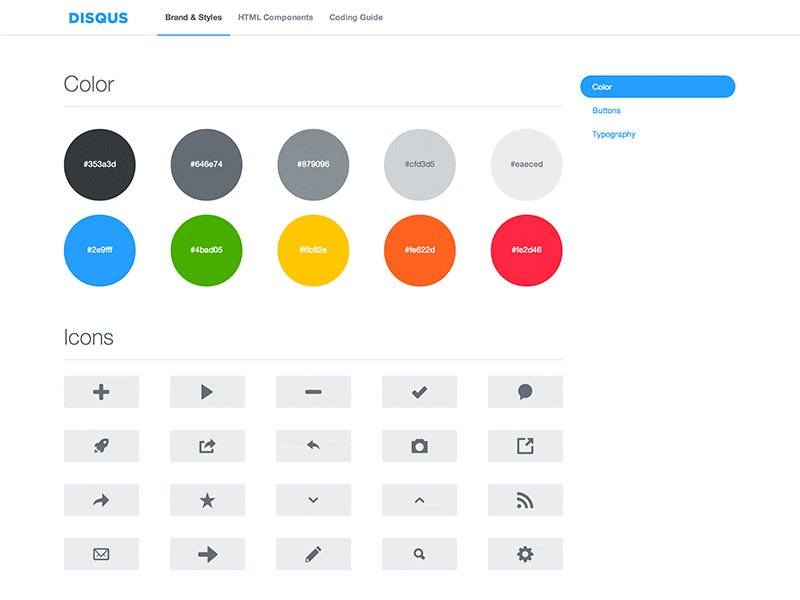
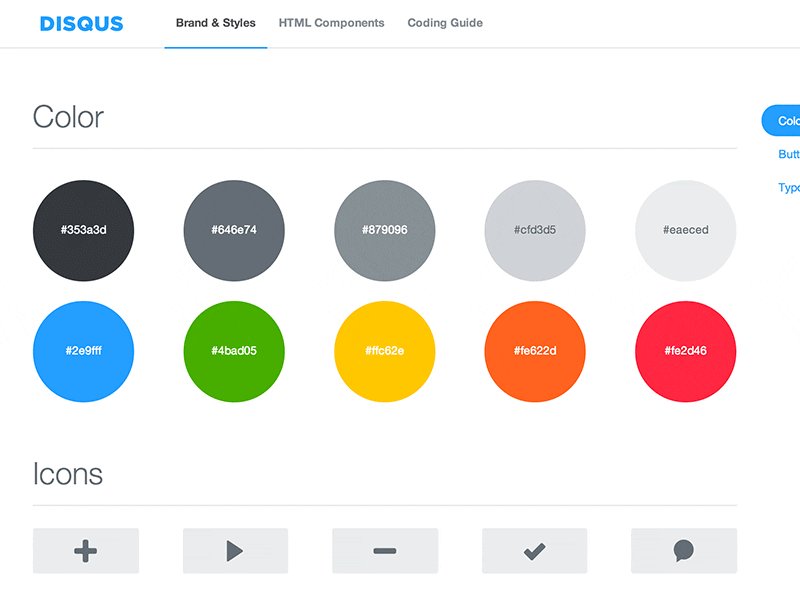
- Color Palette: A curated selection of colors that represent your brand identity and evoke specific emotions.
- Typography: The fonts and font sizes used for headings, body text, and other textual elements, contribute to readability and visual hierarchy.
- Logo Usage: Guidelines on how to properly display your logo in various contexts, maintaining brand consistency.
- Imagery: Standards for image quality, style, and usage, ensuring that visuals complement your brand message.
- Voice and Tone: The language and writing style that reflects your brand personality and resonates with your target audience.
- Layout and Grid: The underlying structure that organizes content on your web pages, promoting visual harmony and ease of navigation.
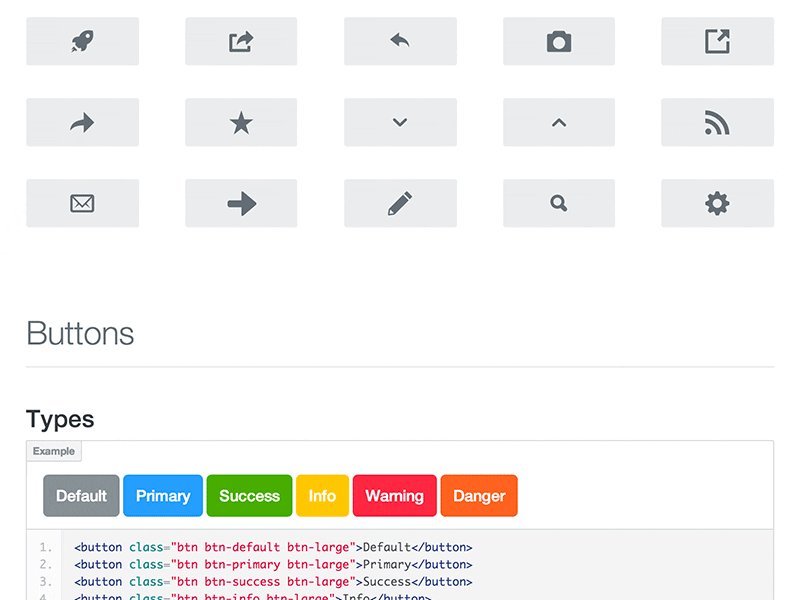
- Interactive Elements: Guidelines for buttons, forms, and other interactive components, ensuring user-friendly functionality
The Multifaceted Importance of a Style Guide
A style guide is far more than just a collection of design rules. It offers numerous benefits that contribute to the overall success of your website:
- Consistency: Consistency breeds trust and recognition for your brand and it’s reflected in your website. A style guide guarantees that every page of your website maintains a cohesive look and feel, reinforcing your brand identity and making it easier for visitors to navigate and engage with your content easily.
- Branding: Your website is a powerful tool for communicating your brand message and values. A style guide ensures that all visual and textual elements align with your brand identity, creating a memorable and impactful impression on your audience.
- Usability: User experience is paramount for any online experience including your website. A style guide helps create a user-friendly website with clear navigation, intuitive layouts, and accessible content, encouraging visitors to stay longer and explore further.
- Efficiency: By providing clear guidelines, a style guide streamlines the design and development process, reducing the likelihood of errors, inconsistencies, and costly revisions. It also facilitates collaboration among team members, ensuring that everyone is up to speed.
- Scalability: As your website grows and evolves, a style guide provides a framework for maintaining consistency and preserving your brand identity. It allows for seamless integration of new pages and features, ensuring that they blend harmoniously with the existing design.
- Accessibility: In today’s digital landscape, web accessibility is not just a legal requirement but also a moral imperative. A style guide can incorporate accessibility standards, ensuring that your website is inclusive and usable by people with disabilities.
Crafting a Style Guide for the Modern Web
Creating a style guide requires careful planning and consideration. Here are the key steps involved:
- Define Your Brand Identity: Start by articulating your brand’s core values, mission, and personality. Identify your target audience and their preferences. This will inform the visual and textual elements of your style guide.
- Conduct a Content Audit: Analyze your website content to identify patterns and inconsistencies. This will help you establish a baseline for your style guide and address any areas that need improvement.
- Gather Inspiration: Research websites in your industry and beyond that you admire. Identify design elements that resonate with your brand and target audience.
- Develop Design Guidelines: Create a comprehensive document outlining your style guidelines, including color palette, typography, logo usage, imagery, voice and tone, layout and grid, and interactive elements.
- Incorporate Accessibility Standards: Ensure that your style guide adheres to web accessibility guidelines, such as the Web Content Accessibility Guidelines (WCAG).
- Collaborate and Iterate: Share your style guide with your team and gather feedback. Revise and refine the guidelines as needed to ensure they are clear, comprehensive, and actionable.
- Implement and Maintain: Integrate your style guide into your website design and development workflow. Regularly review and update the guidelines to reflect evolving trends and technologies.
A Style Guide in 2024: Embracing Emerging Trends
As we move further into the mid-2020’s, several trends are shaping the future of web design and influencing the creation of style guides:
- Mobile-First Design: With most web traffic coming from mobile devices, style guides must prioritize responsive design, ensuring that websites adapt seamlessly to different screen sizes.
- Dark Mode: Dark mode is gaining popularity for its aesthetic appeal and potential benefits for eye strain and battery life. Style guides should include guidelines for dark mode design, ensuring that colors, typography, and imagery remain legible and visually appealing in this context.
- Microinteractions: Subtle animations and interactive elements can enhance user engagement and provide feedback. Style guides can include guidelines for micro-interactions, ensuring that they are consistent with the overall design and contribute to a positive user experience.
- Accessibility: As mentioned earlier, web accessibility is crucial. Style guides should incorporate the latest accessibility standards and guidelines to ensure that websites are inclusive and usable by everyone.
Conclusion
Today, a well-crafted style guide is an indispensable asset for any business that wants to create a successful website. It serves as a blueprint for consistency, branding, and user experience, ensuring that your website looks visually appealing, functions seamlessly, and resonates with your target audience. By embracing emerging trends and incorporating accessibility standards, you can create a style guide that will help you build a website that stands out in the competitive digital landscape and delivers a positive and engaging user experience.
