
How to Set Up a New WooCommerce Store
This post was originally posted at WooCommerce.com as a 5-part boot camp series for store owners considering using WooCommerce.
If you are starting from scratch, head to WooCommerce.com/start to get a basic site in place. If you already have a self-hosted WordPress site or a WordPress.com site with a Business plan, head to the Plugins section of your dashboard to search for, add, and activate the WooCommerce plugin.
Let the WooCommerce Wizard be your guide
Every new installation of WooCommerce starts with a setup wizard for key questions like what kind of currency you’ll use, whether you sell physical or digital products and more.
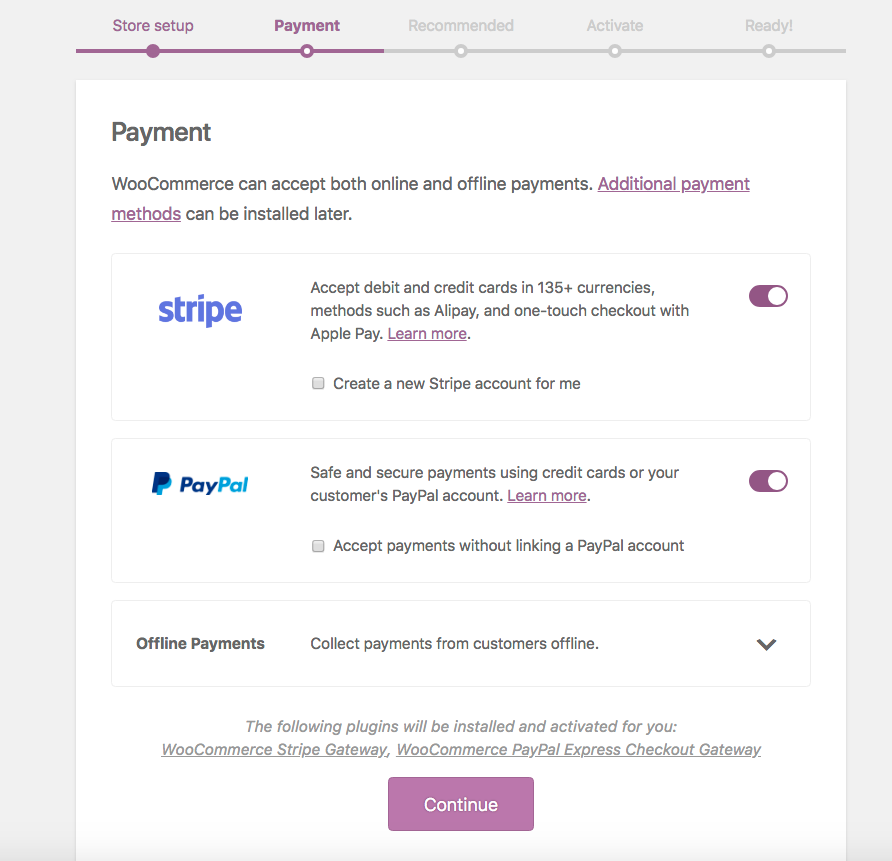
It will also prompt you to add services relevant to your country, and you’ll also be asked to select a payment processor.

Next, you’ll be asked to choose a shipping option:

WooCommerce supports flat-rates shipping, free live rates, and at-home label-printing for the U.S. and Canada through a free service called WooCommerce Shipping.
Next up is the “extras” section, where you’ll see if the theme you installed — you may have done this when you first set up your WordPress site — is compatible with WooCommerce. You’ll also get some additional recommend extensions (free):

Finally, if you’re in a country where any of WooCommerce’s cloud-based services are offered to automatically calculate shipping rates and calculate tax at checkout:

If you’re in the U.S., you’ll want to enable this given the new laws.
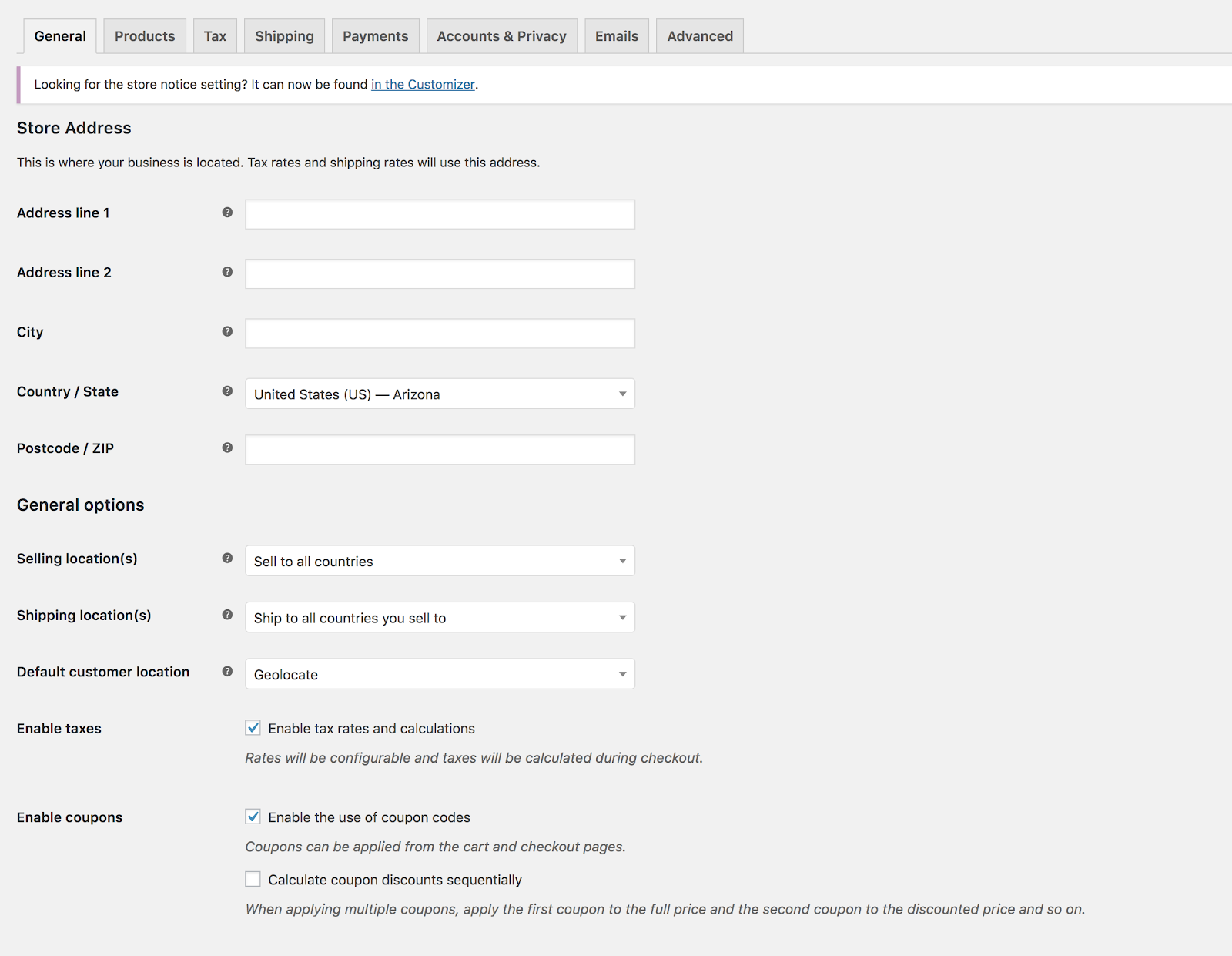
Once you’ve completed the setup wizard, you’ll land in your newly eCommerce-ready WordPress site. Head to the Settings tab to review your information:
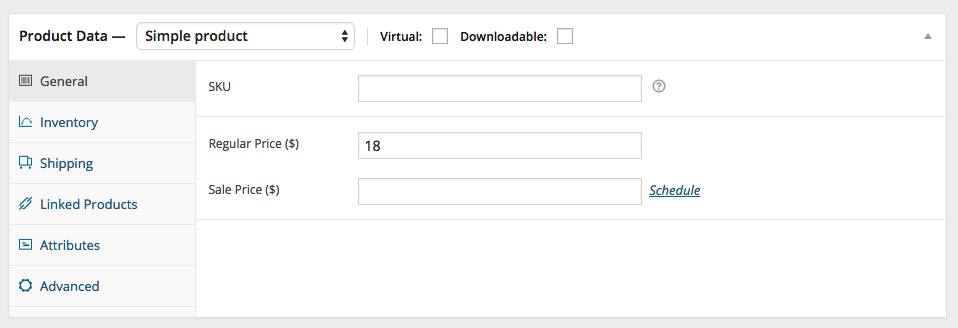
Make sure a SKU is created for each product — you will need it for data collection and inventory management. Read more about why you should use SKUs for WooCommerce, even if your store is small!

Differences between WooCommerce and WordPress Pages
If you’re already familiar with WordPress, you’ll notice that WooCommerce has some differences, particularly with pages.
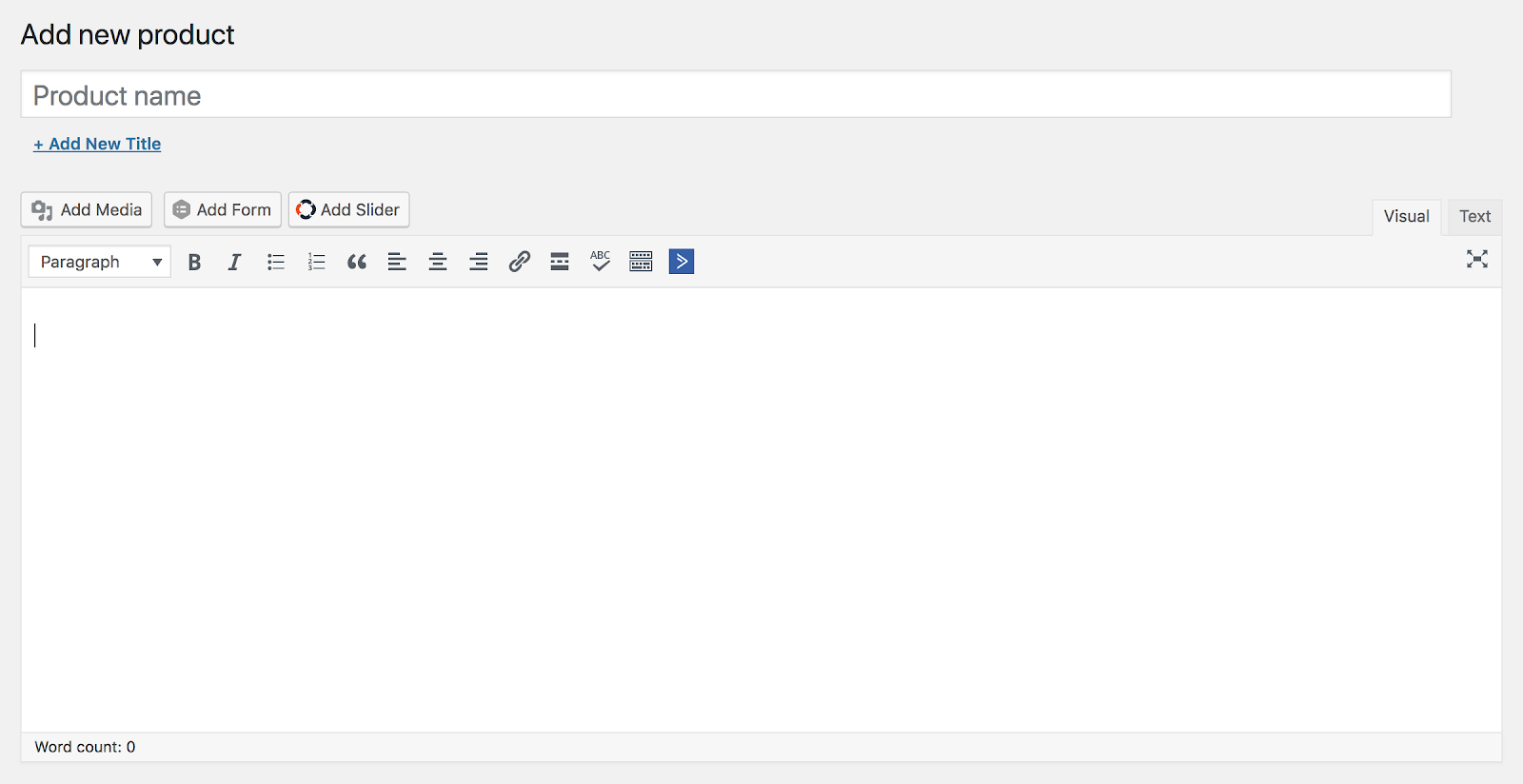
Page layout. For most WordPress veterans working on WooCommerce for the first time, the most startling feature is where to put content. That main editing panel you see on a fresh new WordPress page is not where you put the content viewers first see about the product featured on that page. That very important piece of writing goes in the “short product description” field further down the page.
That large field at the top is where you put in details about the product, like its construction, components, country of origin — whatever you think will interest buyers enough to scroll down and get more information.

Attributes and Variations. Since WooCommerce is an online store, it includes items that may be unfamiliar to those accustomed to using WordPress simply for blogging.
On each WooCommerce page you set up, you’ll see a place for attributes and variations.
- Attributes are details about each product. This includes individual sizes, different colors, v-neck versus scoop neck, and so forth.
- Variations combine attributes and simplify choices you present to the customer. Instead of listing colors and sizes separately and making a customer tick lots of boxes, you can list each size with a drop-down list of available colors.
Read more about the difference between attributes and variations.
Extensions play a similar function to WordPress plugins but are add-ons for WooCommerce (itself a plugin). I have my favorite ones for shipping, marketing, and payment, or you can browse the WooCommerce marketplace.
Finally, I do think it’s important to make sure you don’t get carried away with extensions. Too many can slow down your site. Remember to focus on extensions that boost the user’s experience, which should always be first and foremost.
Join the WooCommerce Community and share the journey
As you build up your expertise with WooCommerce, you’ll probably want to learn more about other tools and functions. This is where things can get fun (really!). Because there are a lot of friendly WooCommerce and WordPress experts out there who are ready to lend a hand.
