
Why Your Website Needs A Style Guide And How To Create One
If you are managing a website, your primary concern is how you present your company to the world. Each little detail can impact how a potential customer views you, and this can influence your bottom line. Not only do you have to make sure that you are presenting a good image to the world, but you also have to make sure that this image is consistent throughout everything that you do. The best way to ensure that you get a steady level of consistency in your designs is with a style guide.
Most specifically this style guide is crucial for ongoing website maintenance. Let’s take a look at a few things to get you started on getting a style guide for your website.

What Is A Style Guide?
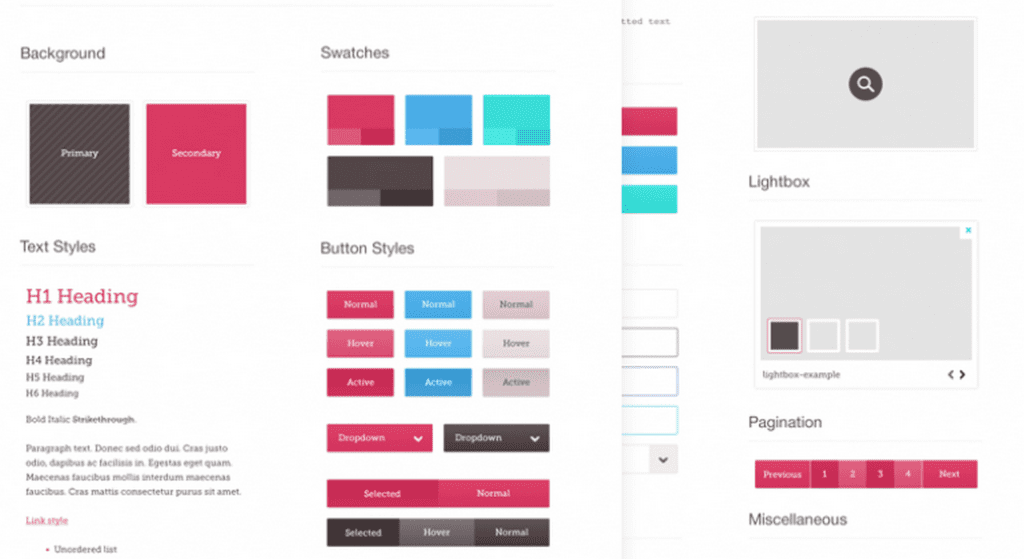
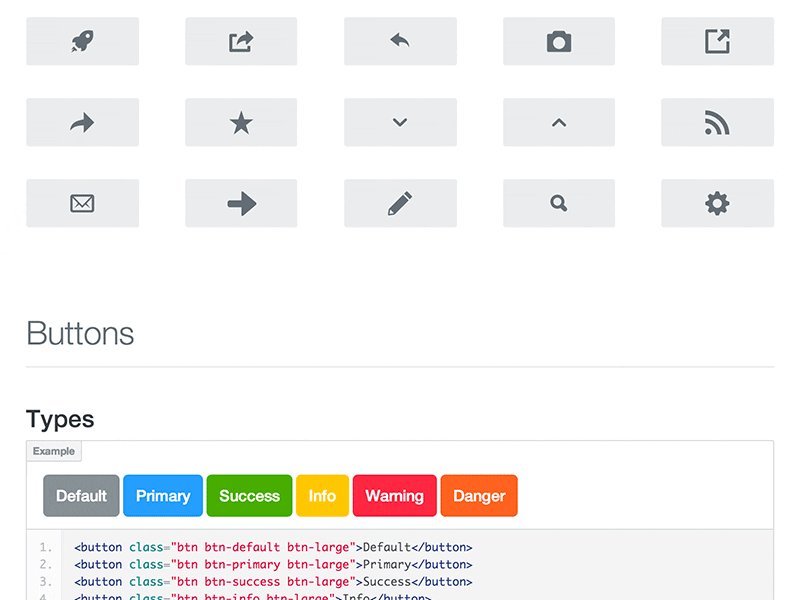
A style guide is a set of rules that govern how your website displays itself. It can cover things like which color scheme to use, the fonts, icons, and much more. This style guide will become the go-to source whenever someone needs to develop something new for your website, be it a new new page on the website, a blog, a social media message, or anything else.
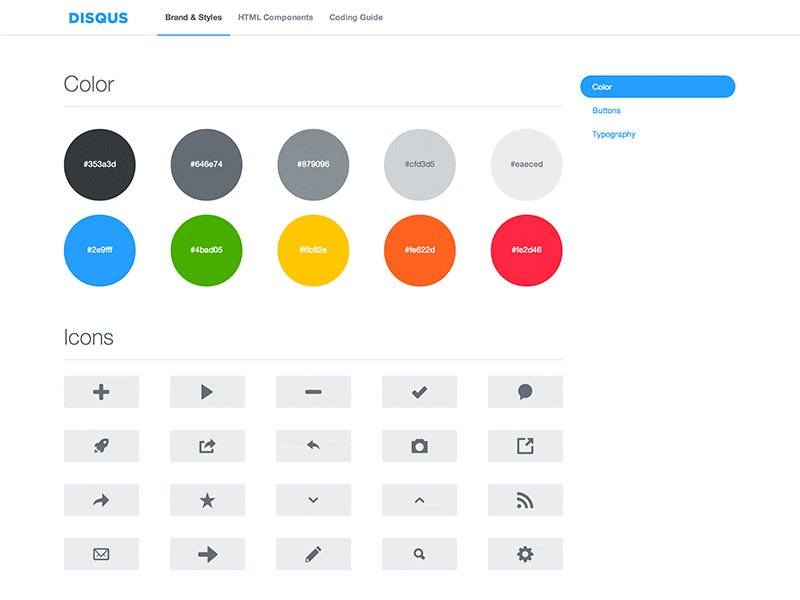
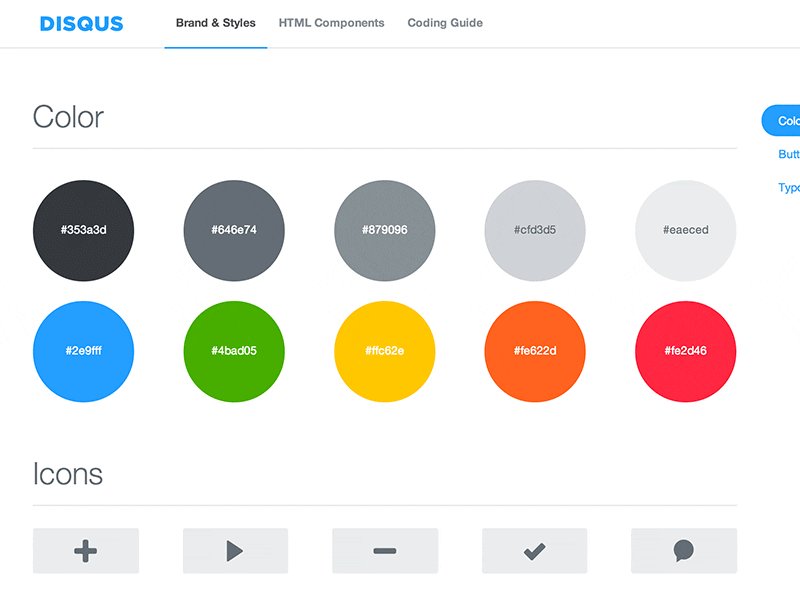
Style guides come in many different forms, but it’s most helpful to have a style guide that resides with your website online so it’s easily accessible. If your company is using WordPress (and you should be 😉 then there is a plugin available to help you achieve this easily as part of your website. It’s the Style Guide Creator from ARC and it’s available as a free download here.
Why Your Website Needs A Style Guide
The purpose of your style guide is to make sure everything you design is “on the same page”. This goes for not only how it looks, but the language that is used as well. Having consistency throughout your design helps customers recognize your website. When they see the same logo being used, the same color scheme, and the same language, they will know they are working with the same company they did in the past.
Without a style guide, it will be very hard to build up website recognition. Everything will look different, and customers will have a hard time connecting one thing to another. Having a clear set of guidelines for your brand’s style will also present a sense that your company is under control. People like to work with brands that they think are well-run, and who know what they are doing. By making sure that your brand is consistent across all mediums, you are showing that you have control over your brand, and that the little details are important to you.
Lastly, having a consistent design plan simply looks better. If, for example, your website’s homepage was Red and White, the About Us page was Blue and Green, and Products page was Pink and Purple, it would be very unpleasing to the eye. This principle applies to not just the color scheme, but the pictures, the fonts, the language, and everything else. Consistency is appreciated by the customer’s, and a style guide helps get you there.
How To Create A Style Guide
A style guide is not something that you can throw together in a few minutes. It is something that you are going to have to take your time with, and put a lot of thought into. It also is an ongoing process that would require incremental changes and updates. To get you started, here are a few tips.
-
First, give guidelines about your logo.
You want to go over things like the size that it should be, where it should be placed, how much room you need around its margins, the color scheme it should be matched up, and any acceptable alterations. The more detailed you can make your requirements, the less problems you will have down the line.
-
After the logo, go over the color palette.
You want the colors to be consistent throughout your website, so be sure that everyone knows what they are. Be specific. Giving the hexadecimal code for a color is much better than saying something like “dark blue”.
-
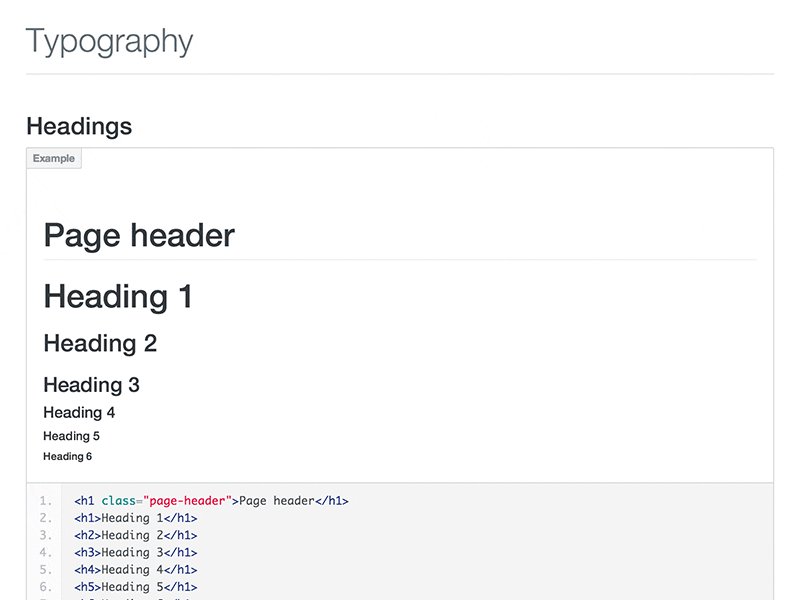
Next, describe the fonts you are going to be using.
Talk about when the fonts should be larger, smaller, bolder, etc. You can use different typefaces in different areas, but make sure that everything printed is within the same font family to maintain consistency. You don’t want a Serif font in your logo, and a Sans-serif one everywhere else, for example.
-
Set your voice.
Do you want your copy to be technical and informative, or casual and fun? You want to maintain a similar voice throughout everything, so let your writers know what they should be aiming for. Give examples of what you are looking for, or what you are not looking for. If you plan on using different voices in different areas, be sure to lay out where each one is to be used.
Get Started
A style guide is an essential documents for any website, and it should not be overlooked. While it will take you some time to get it together now, it will save you time, and a lot of headaches, down the line. A company works best when everyone is one the same page, and with a style guide, you can ensure that everything related to your brand will work together.
Elevate Your Website with a Style Guide
Get expert tips on enhancing your website’s design and user experience. Sign up for exclusive insights on creating a compelling style guide for your brand.